在2020 年 5 月 28 日,Google 推出了名为 核心网页指标(Core Web Vitals 接下来文章内容会用CWV代替) 的产品。并且在同年 6 月中旬开始,这些 CWV 将成为 Google 排名信号。CWV主要进行衡量和评估网站的速度、响应能力和视觉稳定性,并为提升排名提供了更多机会。接下来将进行详细的介绍:
什么是核心网页指标(CWV)?
Core Web Vitals 是一组由 Chromium 团队于 2020 年 5 月宣布的网站性能指标。Chromium 是一个免费开源的 Web 浏览器项目,为 Chrome、Opera 和 Microsoft Edge 等主要浏览器提供支持。它还分别为 Google 搜索和 Bing 搜索使用的 Web 渲染服务提供支持。
Chromium 团队研究了业务关键绩效指标以及它们与各种绩效指标的关系。数据指出了几个关键要点:
-
用户的注意力持续时间非常短。
-
如果用户无法判断页面正在加载,他们就会离开。
-
如果点击按钮似乎不起作用,用户就会离开。
-
如果用户因为一切突然发生变化而意外点击了错误的按钮,他们就会离开,再也不会回来。
所以,Chromium团队制定了以人为中心的统一指标的第一次迭代,我们现在将其称为核心网页指标 (CWV)。总共有三个考量的指标。
- Largest Contentful Paint (LCP)/最大的内容绘画:衡量加载性能。😊: 正在加载吗?
- First Input Delay (FID)/首次输入延迟:衡量互动性。😊: 可以互动吗?
- Cumulative Layout Shift (CLS)/累积布局偏移:😊: 衡量视觉稳定性。
备注:从 2024 年 3 月开始,Interaction to Next Paint (INP) 将取代 FID 成为核心 Web 指标。
如果你想了解更多关于这三个指标的信息,可以阅读:
核心网页指标:真实用户监控数据与实验室数据
通常,许多SEOer或者网站的技术人员都会使用不同工具对网页的CWV指标进行测量,但是不同工具会产生不同的测试结果,所以许多人会疑惑,这不是测量同一套东西吗?
引用 Jamie Indigo的回答就是”这是一种平衡行为。“
这两种数据都可以用来作为参考,并提高网站性能和 SEO 结果,但是有时为了更加有效地排除故障,我们需要详细的数据作为参考指标。也会考虑维护用户隐私,而限制收集的数据量。
同个页面在不同组的加载情况都不同,例如当你躺在床上用手机打开一个网页,跟开发人员在使用专门的工具进行打开的体验完全不同。
保护真实用户数据和提供见解之间的平衡意味着 Core Web Vitals 有两种模式:
- 可用于真实用户监控 (RUM) 数据的有限指标;
- 可作为实验室数据使用的详细指标。
真实用户监控数据和实验室数据都是 CWV 的类型,区别在于它们的收集和使用方式。
真实用户监控数据(又称Field data, CrUX data)
Chrome 用户体验报告(CrUX),它提供了有关实际 Chrome 用户如何体验 URL 页面加载的指标。
RUM主要用在Search Console 的页面体验报告、CrUX 仪表板
CrUX 数据由 Chrome 收集,并于每月第二个星期二发布在BigQuery(Google 用于大规模管理和分析数据的平台)中可公开访问的数据集中。
将用户的页面加载指标包含在 CrUX 数据中,用户必须:
-
启用使用情况统计报告
-
同步浏览器历史记录
-
没有设置同步密码(以便 Google 可以读取 Chrome 数据)
-
使用受支持的平台,包括桌面版本的 Chrome(即 Windows、MacOS、ChromeOS 和 Linux 操作系统)或 Android 版本的 Chrome(例如使用自定义选项卡和WebAPK的本机应用程序)。
这也代表并非所有 Chrome 页面加载都包含在内。CrUX 中未提及的一些值得注意的页面加载包括:
-
iOS 上的 Chrome
-
使用 WebView 的原生 Android 应用
-
其他 Chromium 浏览器(例如 Microsoft Edge)
使页面出现在数据集中,则必须满足:
- 合格的条件
-
不属于单页应用程序的一部分
-
拥有最少数量的访问者来匿名化用户数据(谷歌尚未透露确切的数字)
*CrUX 从 URL 中剥离容易识别的片段和参数(例如 UTM)并将它们分组在一起。如果您的站点使用参数来区分页面(即?productID=101)而不是唯一的 URL,则可能会导致 URL 被分组在一起。
真实用户监控数据的好处
-
包含在Helpful Content Update中 —— 页面体验排名信号已于 2023 年 4 月合并到有用内容更新中。
-
捕捉真实的真实用户体验 —— 你使用浏览器中的 Lighthouse 或技术 SEO 爬虫测试你的网站,一切看起来都很棒!但最新一批 Crux 数据出来了,它说你的网站是一个垃圾箱火灾。在办公室进行的测试无法模拟真实用户体验的所有变量(视口、设备处理能力、网络连接)。
-
实现与业务关键绩效指标的关联 —— 获得利益相关者和开发人员认可的关键是展示你的工作结果。当你确定改进的优先顺序时,将它们与可量化的 KPI 联系起来并分享结果!
真实用户监控数据的潜在缺点
-
RUM 数据可能不适用于每个页面 —— 如果页面未满足最小页面加载次数,则出于用户隐私考虑,该页面将被忽略。
-
只有一组有限的指标可用 —— 只能测三个指标。CWV 是渲染策略的简化表示。
-
有限的调试功能 —— 为了解决 CWV 分数较低的问题,你需要深入了解底层。三大指标为您提供了一个起点。
RUM 数据可用性
从BigQuery 数据集中提取的真实用户监控数据可在多个位置获取。这些包括:
- Google Search Console — 聚合站点范围内的性能,根据行为模式将问题分组,并提供示例 URL。

-
CrUX API — 允许查询最近一个月的数据集的 URL 级数据。
-
CrUX 历史 API — 允许查询过去六个月的历史 CrUX 趋势。
-
PageSpeed Insights — 提供 URL 级别和源摘要数据以及用于测试页面加载的实验室数据。作为额外奖励,该 URL 的 CWV 评估可通过链接共享!

-
PageSpeed Insights API — 允许批量查询 URL 级 RUM 数据。
还可以通过在你的网站上运行Google 的 web-vitals 库来收集每个实际用户页面加载的 Core Web Vitals 。这个小型模块化库可以对真实用户的所有 Web Vitals 指标进行测量,其方式与 Chrome 的测量方式以及向其他 Google 工具报告的方式准确匹配。
如果 URL 没有可用的 RUM 数据,我该怎么办?
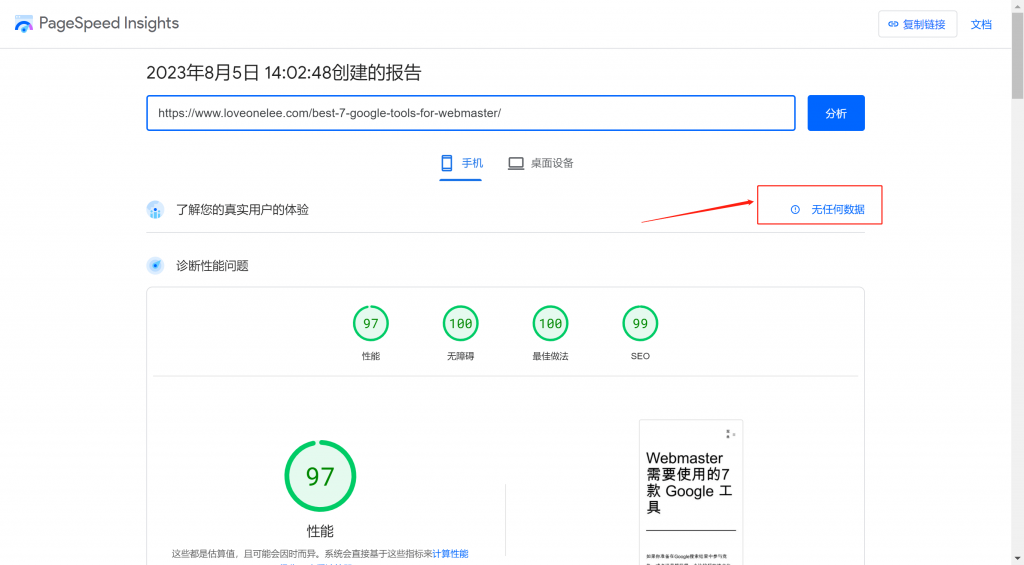
并非所有页面都有足够的数据可用于 CrUX 数据集中。如果测试某个页面并看到“Chrome 用户体验报告没有该页面足够的真实速度数据”,请不要担心。

你可以选择:
- 测试与不可用 URL 使用相同模板/资源的其他 URL。
- 使用实验室数据代替。
实验室数据(Lighthouse data, Synthetic data)
Lighthouse,Google 用于提高网络性能的自动化开源工具。
实验室数据主要用于页面调试、质量检查。
实验室数据的好处
当发现影响真实用户指标的问题时,实验室数据可以让你获得更多深入的见解。
- 对于调试性能问题很有帮助– RUM 数据的三个高级指标只能帮助你有限的指标参考。借助实验室数据,你可以更深入地挖掘影响全局的关键技术时刻。
- 允许对用户体验进行端到端和深入的可视性– Lighthouse 允许你测试用户流程。它利用Puppeteer编写页面加载脚本并触发合成用户交互,在这些交互过程中捕获关键见解。这意味着可以在页面加载期间以及与页面交互期间测量性能。
-
提供可重复的测试和调试环境——我们无法修复我们看不到的东西。实验室数据允许你以允许工程师复制和隔离变量的方式重新创建影响真实用户的问题。
实验室数据的潜在缺点
如果你提出问题只是听到“它可以在我的设备上运行”,那么你就已经体验到了实验室数据的缺点——它存在于数字培养皿中。
- 可能无法捕获现实世界的瓶颈 —— 本地环境的条件无法模拟影响真实用户的所有变量(例如设备使用情况或网络连接)。
- 无法与现实世界的页面 KPI 相关联 —— 每个企业都有自己独特的目标。仅实验室数据无法帮助提高投资回报率或与 KPI 进行 1:1 匹配。
-
可以显示在一台开发人员的机器上通过的测试 —— 没有人喜欢他们的页面被标记为“不行”。总体性能得分和指标值的许多变化并不是由 Lighthouse 造成的。浏览器扩展、防病毒和 A/B 测试只是实验室数据波动的部分原因。
实验室数据中提供的其他指标
除了包含 Core Web Vitals 的指标外,实验室数据还提供有助于诊断表现不佳的 CWV 的指标:
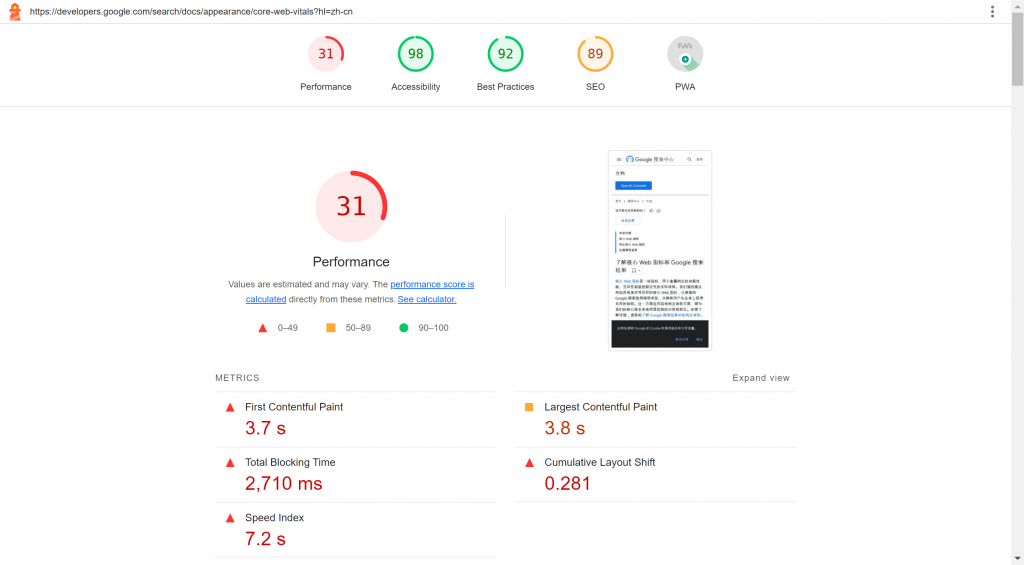
- Time to First Byte(TTFB)/第一个字节的时间 :服务器响应页面请求所需的时间。服务器响应时间慢是页面加载时间过长的可能原因之一。
- First Contentful Paint (FCP)/首次内容绘制:用户导航到你的页面后,浏览器渲染第一段 DOM 内容所需的时间。页面上的图像、非白色 <canvas> 元素和 SVG 被视为 DOM 内容;iframe 内的任何内容都不包括在内。
- Speed Index/速度指数:是一个计算指标,显示页面内容的可见填充速度。
实验室数据可用性
Lighthouse 为互联网上提供支持的审计工具:
- PageSpeed Insights — 如前所述,此工具允许查询单个页面。
- PageSpeed Insights API — 上面也提到过,此 API 允许批量提取实验室数据。
- Chrome DevTools — 此面板内置于 Chrome 中,允许一次审核单个页面

-
Node CLI — 允许使用无头版本的 Chrome 以编程方式审核页面。
CWV:来源级数据 vs 网页级数据 vs 平台级数据
CWV 可用于单个 URL、来源和平台。每个级别的数据都独特地适合不同的目的:
- URL 级数据用于页面体验排名信号。优化排名时可使用 URL 级数据。
- 来源级数据是给定域上 http:// 和 https:// 连接上所有 URL 的聚合。来源可以是 www.example.com 或 subdomain.example.com。如果您的网站解析时没有 www,则可以使用 example.com。来源级别数据通常用于高级监控(通过CrUX 仪表板)或竞争性研究(通过Chrome UX 报告比较工具)。
- 平台级数据代表使用特定技术平台的跨站点的聚合指标。例如:HTTP Archive 的核心网页指标技术报告
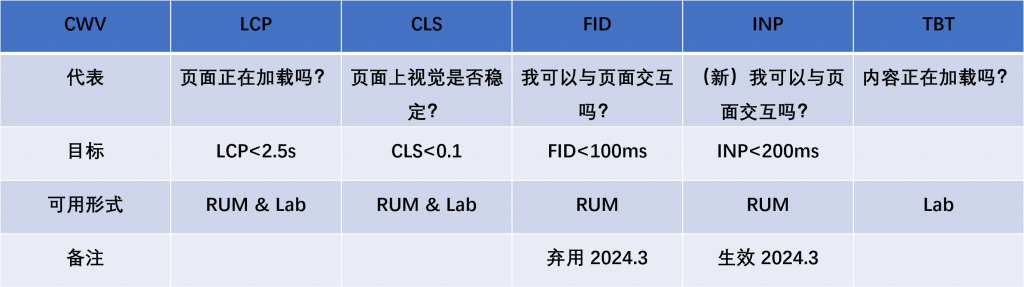
CWV定义与对比

用于优化 Core Web Vitals 的实用 SEO 工作流程
针对 CWV 的优化会影响所有用户 — 每个媒介、渠道和设备都会受益。
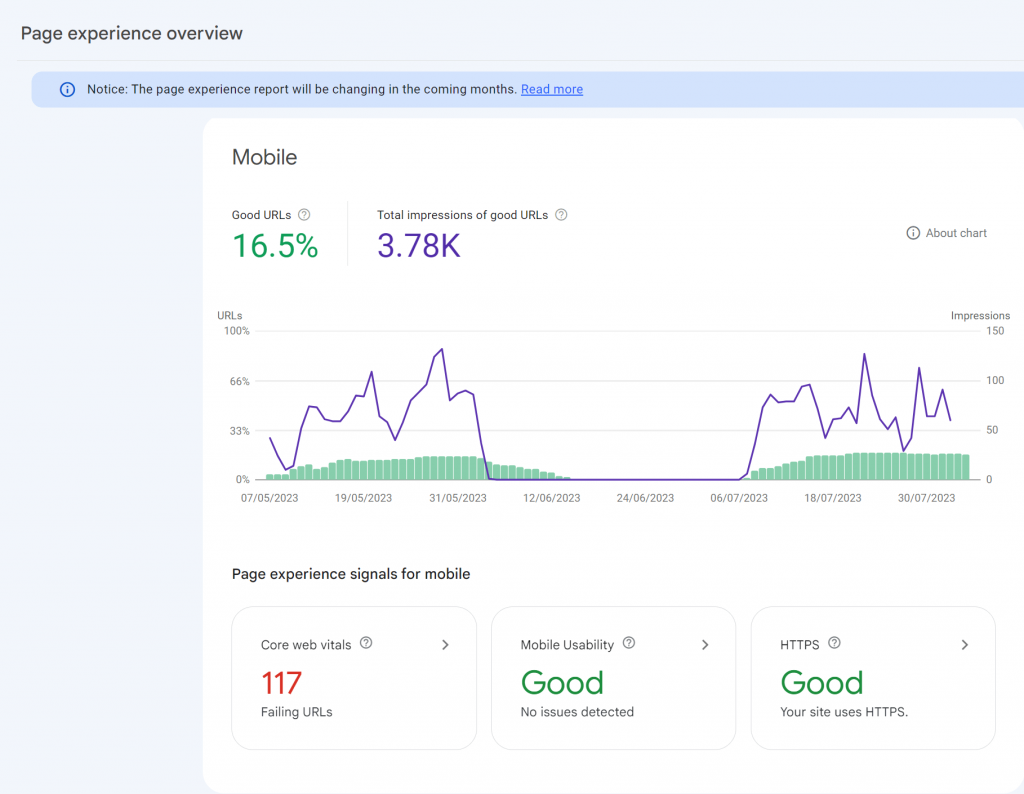
- 从 Google Search Console 的CWV报告开始。始终从 RUM 数据开始,这会影响真实用户。GSC将具有类似问题的页面分组在一起。当单击移动或桌面报告并进入特定指标时,你将能够看到页面计数及其示例 URL 和 RUM 数据。
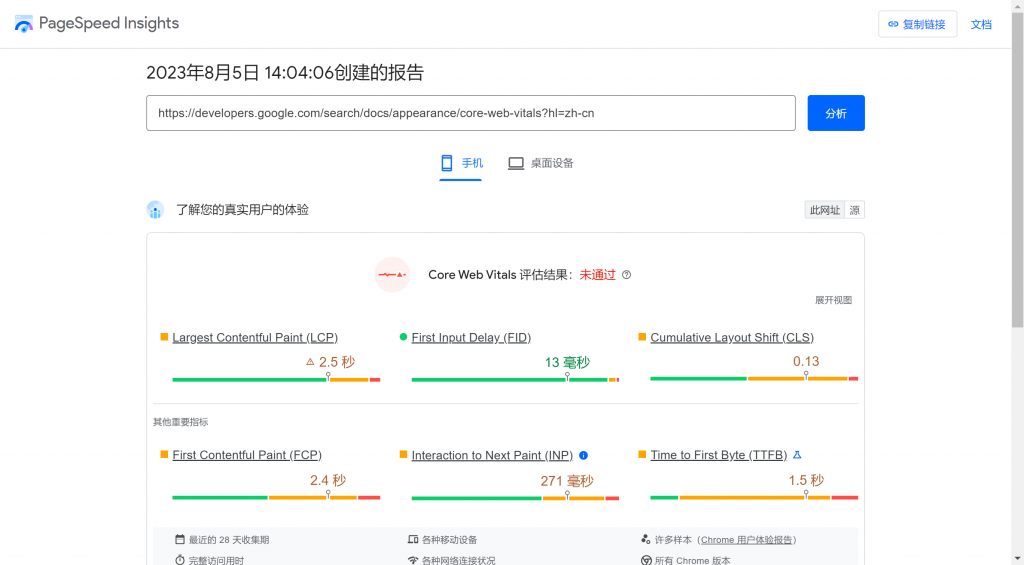
- 运行 PageSpeed Insights 将实验室数据加入到 RUM 数据中。将实验室数据与 RUM 数据并排比较,可以更详细地了解导致指标表现不佳的机制。
推荐阅读: